The initial setup is the same. You should only have to complete steps 1 through 3 once. If have used a previous version of this script and already have a public GFWI folder, skip to step 4.
1. At the top level or root of your 'My Drive' (by top level I mean not inside any other folder) create a folder called 'GFWI'. (Don't type the quotes!)
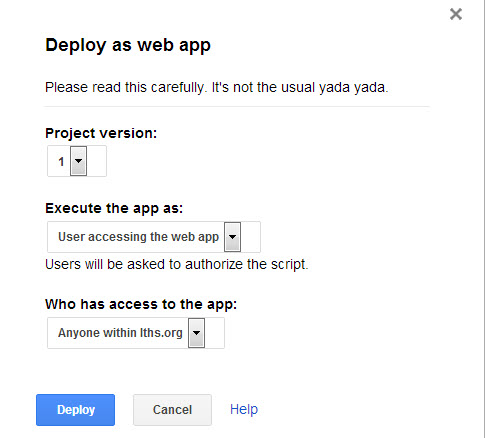
2. You need to make this folder public.
3. Inside of GFWI, create a folder called 'img'. (No period or quotes!) This is the folder where you will upload all of your images. An added benefit of this new system is that you can use the same images for multiple forms.
4. Create a form as you usually would. (Or modify an existing form.) Where you want an image to appear, just type the image name enclosed in double straight brackets. For example [[myimage.jpg]]. You should be able to include images anywhere in the form. (Including answer choices.)
5. After you have added the bracketed image tags, just copy live url for your form. This is the link you would use to distribute your form to end users. Paste that link into this form: http://goo.gl/RXToK (The first time you use the script you will have to authorize it.)
6. That's it! A link to your form with images should appear. For your records, a spreadsheet called GFWI links will be created inside the GFWI folder.
Known issues:
- This does not work with multi-page forms
- This does not work when the form is set to collect Google Account Usernames
- I know the formatting could be better. If anyone who is talented with CSS would like to help me update the script and improve the styling, please let me know.
If you need help you can leave a comment here or contact me on Google+.